Différence entre CSS Flexbox et Grid

- 3040
- 682
- Sarah Poirier
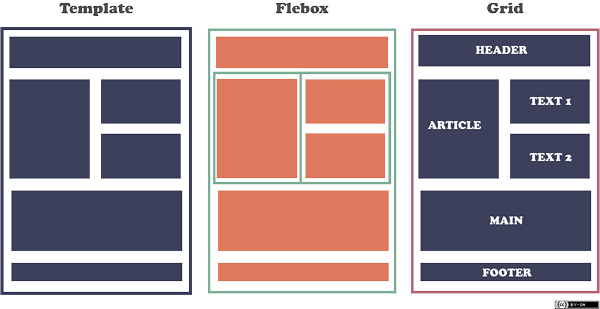
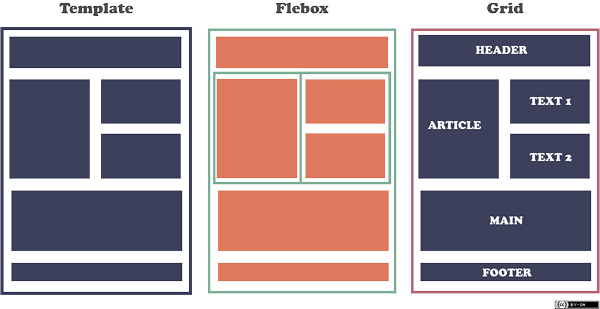
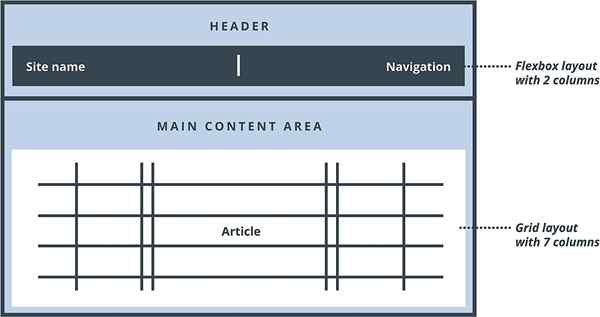
La façon dont le contenu est organisé sur un site Web en dit long sur vous ou votre organisation. Le bon contenu ne suffit pas, mais savoir comment organiser votre contenu est vraiment très important. La disposition de votre site Web ou de votre application Web est le plus importante lorsque vous souhaitez vous concentrer sur le contenu. Et c'est la responsabilité des feuilles de style en cascade d'organiser et de montrer votre contenu aussi élégamment que possible. Heureusement, nous avons deux puissants mécanismes de disposition CSS à notre disposition pour faire exactement cela: CSS Flexbox et CSS Grid. Mais la question est de savoir quand utiliser Flexbox et quand utiliser la grille.

Qu'est-ce que CSS Flexbox?
Le Flexbox, abréviation du module CSS Flexible Box, est un modèle de mise en page unidimensionnel au sein de CSS qui facilite la mise en page de votre page, application, widget ou galerie, ou tout simplement une fonctionnalité réactive que votre site nécessite. Grâce aux puissantes capacités d'alignement de Flexbox, vous pouvez facilement créer des conceptions réactives flexibles à l'aide de float ou de positionnement. Les articles flexibles pour s'adapter dans des espaces supplémentaires et rétrécir pour s'adapter dans les espaces restreints. Le Flexbox est essentiellement un modèle de mise en page qui offre un moyen facile et soigné d'organiser des éléments dans un conteneur. Si vous avez un conteneur avec sa propriété d'affichage définie sur Flex, il fléchit la taille des conteneurs à l'intérieur mais que les marges des conteneurs ne s'effondrent pas avec les marges de son contenu. Il vous permet de calculer et de distribuer de l'espace mais sans modifier le balisage sous-jacent. Il n'y a pas du tout de flotteurs et il est réactif et adapté aux mobiles.

Qu'est-ce que CSS Grid?
Le module de mise en page CSS Grid, ou grille CSS, est un puissant système de mise en page basé sur la grille dans des feuilles de style en cascade qui facilitent la conception de dispositions Web complexes réactives à travers les navigateurs à l'aide d'une grille bidimensionnelle. Les applications Web sont devenues plus complexes au fil des ans et les développeurs avaient besoin de quelque chose de simple qui pourrait les aider à faire des dispositions avancées sans utiliser de solutions complexes telles que l'utilisation de flotteurs. La grille CSS fournit une solution unique à ce problème, offrant un moyen flexible de modifier la position des éléments avec seulement des feuilles de style en cascade sans même changer le HTML. Il remplace largement la nécessité d'utiliser tout type de disposition ou de flexion basé sur le flotteur ou de tout ce que vous avez utilisé avant. L'idée derrière CSS Grid est de diviser une page en régions principales tout en vous permettant de positionner et de dimensionner les éléments des blocs de construction en termes de taille, de position et de couche. Il vous permet de disposer des éléments à travers et à la fois, ce qui est quelque chose qu'un conteneur Flexbox ne peut pas faciliter.
Différence entre CSS Flexbox et Grid
Mise en page
- La toute première différence et la plus importante entre les deux modules de mise en page est que CSS Flexbox est un modèle de disposition unidimensionnel tandis que la grille CSS est un modèle bidimensionnel. Par une dimension, cela signifie qu'un conteneur Flexbox peut soit faciliter la présentation de choses dans une rangée, soit les disposer dans une colonne.
La grille CSS, en revanche, peut faciliter la présentation des éléments à travers et à la fois, ce qui signifie que vous pouvez travailler le long de deux axes, verticalement et horizontalement, ce que le CSS Flexbox ne peut pas faire. Grid pense aux lignes et aux colonnes en même temps.
Contrôle
- CSS Flexbox vous aide à organiser les choses horizontalement dans une direction ou à organiser les choses verticalement dans une direction. Les calculs sont effectués dans chaque rang.
La grille CSS, en revanche, vous donne des contrôles de mise en page qui fonctionnent parfaitement dans deux directions, ce qui signifie qu'il vous permet d'organiser où vous voulez à l'intérieur de vos cellules de grille.
Chevauchement
- Il y a des choses que Flexbox et Grid peuvent faire, ce qui signifie qu'il y a des situations où ils pourraient essentiellement faire la même chose. Mais il y a une chose que la grille peut faire et le Flexbox ne peut pas faire est de chevaucher intentionnellement les éléments. Par exemple, dans les dispositions de magazines, vous pouvez voir qu'il y a des éléments qui se chevauchent tout le temps. Vous pouvez voir des dispositions avec de petits morceaux et de petits morceaux qui se chevauchent d'autres morceaux et autres pièces.
La grille CSS vous aide à créer des dispositions avec des éléments qui se chevauchent pour créer un intérêt ou vous aider à faire une sorte de disposition asymétrique. C'est quelque chose qui n'est pas possible avec Flexbox.
Cas d'utilisation
- Flexbox est fondamentalement basé sur le contenu. Il écoute le contenu et s'y ajuste. Grid fonctionne davantage au niveau de la disposition et il est basé sur un conteneur, ce qui signifie qu'il dicte essentiellement la structure.
Ainsi, la grille CSS est utile lorsque vous souhaitez définir une disposition à grande échelle, tandis que CSS Flexbox peut être utilisé à plus petite échelle pour les éléments flexibles.
Flexbox peut être utilisé pour la mise à l'échelle, l'alignement unilatéral et l'organisation des éléments dans un conteneur. La grille peut être utilisée pour créer des dispositions de conception plus complexes et subtiles, et lorsqu'il y a un écart entre les éléments de bloc.
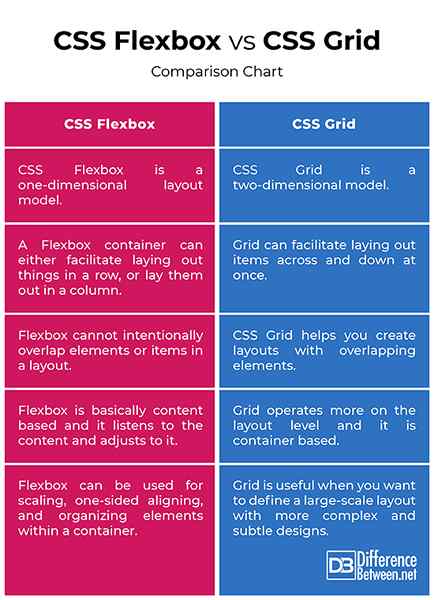
CSS Flexbox VS. GRID CSS: Tableau de comparaison

Résumé de CSS Flexbox vs. Grille CSS
La grille CSS a été conçue pour faire beaucoup de choses que Flexbox ne pouvait pas faire et Flexbox est toujours l'un des meilleurs outils pour les développeurs pour faire des trucs que Grid ne peut pas faire. Eh bien, Grid ne gère pas la mise en page pour toute la page; En fait, il gère la disposition d'un conteneur particulier, un conteneur sur la page et les éléments directement liés à ce conteneur. Flexbox est en fait génial lorsque vous voulez aligner les choses dans une direction. Cela signifie que les calculs se produisent une ligne à la fois et que le navigateur ne peut traiter les choses que dans une dimension à la fois. Grid a la possibilité de faire des choses dans deux directions. Grid a le pouvoir de modifier l'ordre de la disposition sans modifier le balisage. Grid a des fonctionnalités puissantes qui ont changé la façon dont nous créons des dispositions pour le Web.

