Différence entre la grille CSS et le bootstrap

- 4059
- 46
- Sarah Poirier
CSS a parcouru un long chemin depuis sa première proposition par le norvégien Håkon Wium Lie en 1994. CSS est désormais l'un des trois grands pierres angulaires du développement Web moderne, les deux autres étant HTML et JavaScript. D'un langage simple pour le formatage des documents à un outil polyvalent pour la conception d'applications Web, CSS a révolutionné la façon dont nous créons des sites Web et des applications Web. Ses fonctionnalités et ses capacités ont augmenté au fil des ans. Sans aucun doute, la plus grande disposition Gamechanger de CSS a été CSS Grid. Puis est venu bootstrap qui est rapidement devenu l'un des meilleurs cadres frontaux open-source réactifs sur le Web. Alors, si vous utilisez la grille CSS ou le bootstrap? Jetons un coup d'œil.

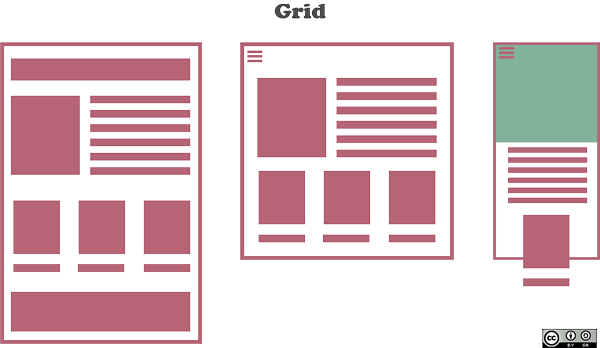
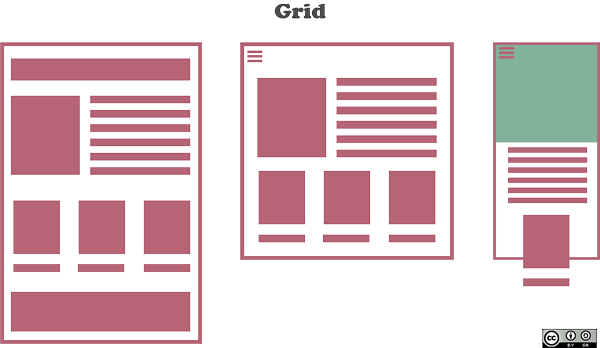
Qu'est-ce que CSS Grid?
Le modèle de disposition de la grille CSS, ou simplement appelé la grille CSS, est un puissant système de disposition qui utilise une grille bidimensionnelle pour définir plusieurs zones de disposition avec seulement une poignée de règles CSS. La grille, sans aucun doute, est le plus grand changeur de jeu de la disposition CSS qui est capable de faire tout ce que vous avez fait auparavant avec plus de prévisibilité et moins de code. Avec Grid, vous pouvez faire des choses que vous ne pouviez tout simplement pas faire avant. Grid a vraiment changé la façon dont vous concevez des sites Web, offrant un moyen flexible de modifier la position des éléments avec uniquement CSS sans même changer le HTML. Avec Grid, vous pouvez définir explicitement la taille et le nombre de lignes et de colonnes ou vous pouvez laisser les navigateurs décider du nombre de lignes et de colonnes. Vous pouvez également placer chaque élément dans une zone ou une cellule spécifique ou vous pouvez laisser le navigateur décider où mettre les articles sur la grille à l'aide de l'algorithme de placement automatique.

Qu'est-ce que Bootstrap?
Bootstrap est le framework CSS open source le plus populaire conçu pour créer et créer des sites Web et des applications Web modernes. Il utilise une collection d'outils HTML, JavaScript et CSS pour un développement Web plus rapide et plus facile dans la nouvelle norme de la philosophie mobile-d'abord. Il s'agit d'un cadre frontal gratuit qui est rapide et facile à utiliser, et il est élégant, intuitif et puissant. Il utilise des modèles de conception HTML et CSS pour la typographie, les boutons, les formulaires, les tables, la navigation, etc. Nommé à l'origine Twitter Blueprint, Bootstrap a été développé par deux ingénieurs, Jacob Thornton et Mark Otto, qui travaillaient auparavant pour Twitter. Twitter a publié Bootstrap en tant que projet open source en 2011. Bootstrap propose un ensemble étendu de composants intégrés, qui sont des cours CSS personnalisés spécialement utilisés à des fins spécifiques, telles que la chapelure, les alertes, les barres de progression et les barres de navigation. La meilleure partie est que, avec juste la connaissance de HTML et CSS, vous pouvez facilement commencer par bootstrap.
Différence entre la grille CSS et le bootstrap
Mise en page
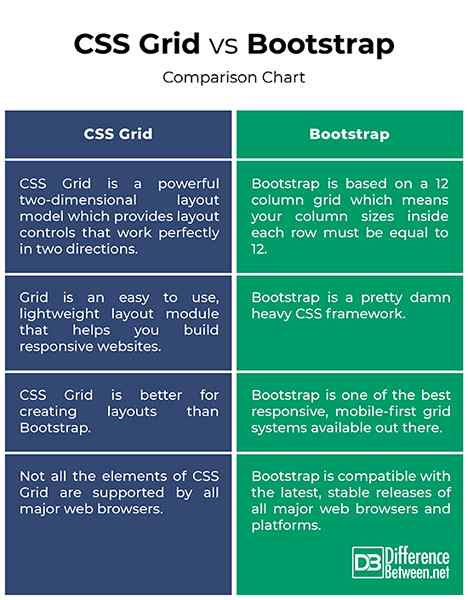
- CSS Grid est un puissant modèle de disposition bidimensionnel qui fournit des contrôles de disposition qui fonctionnent parfaitement dans deux directions, ce qui signifie que vous pouvez travailler le long de deux axes, horizontalement et verticalement. Il vous permet de disposer des articles à travers et à la fois. Bootstrap, en revanche, propose un système de douze colonnes, ce qui signifie que le système est basé sur une grille de 12 colonnes. Ainsi, la taille de votre colonne à l'intérieur de chaque ligne doit être égale à 12. Il se brise après 12 et le reste des colonnes sont également distribuées. Cela rend la grille plus flexible pour une large gamme de dispositions.
La flexibilité
- La grille CSS vous permet de définir des colonnes et des lignes dans votre CSS sans avoir besoin de les définir en balisage. L'implémentation de cette norme CSS vous donne la possibilité de créer des dispositions de page avec le code CSS natif sans même se soucier de modifier le HTML. Bootstrap possède des composants intégrés prêts à l'emploi qui vous permettent de créer une page Web sophistiquée en un rien de temps et il est facile de personnaliser son apparence à votre goût. Mais, il utilise beaucoup de code CSS supplémentaire qui n'a aucune utilisation pertinente dans vos projets. Cependant, le système de grille pratique de Bootstrap facilite la création de pages Web réactives.
Caractéristiques
- Bootstrap est un excellent outil de prototypage qui vous permet de fabriquer des prototypes de travail en un rien de temps avec un code très peu ou pas personnalisé. Un grand nombre de sites Web reposent toujours sur Bootstrap pour leur front. Bootstrap est compatible avec les dernières versions stables de tous les principaux navigateurs et plateformes Web. De plus, c'est l'un des meilleurs systèmes de grille réactifs et axés sur les mobiles disponibles là-bas. Avec CSS Grid, vous pouvez créer des grilles de permutations pratiquement infinies et positionner les éléments enfants où vous le souhaitez, quel que soit leur ordre source. La grille CSS est meilleure pour créer des dispositions que Bootstrap et il rend HTML plus propre en raison de sa simplicité.
CSS Grid VS. Bootstrap: tableau de comparaison

Résumé de la grille CSS VS. Amorcer
En un mot, si vous créez un site frontal simple et simple et que vous ne vous souciez pas de ce que le front-end est vraiment, alors bootstrap est idéal pour vous. Et il est compatible avec tous les derniers et principaux navigateurs Web et plates-formes. Un grand nombre de sites Web reposent toujours sur Bootstrap pour leur front. Bootstrap est toujours un prétendant lourd dans l'écosystème frontal et son plus grand argument de vente - il est open source. CSS Grid est un puissant modèle de disposition bidimensionnel qui est mieux pour créer des dispositions que Bootstrap et il rend HTML plus propre et succinct. Si vous souhaitez créer une disposition super personnalisée que vous voudrez personnaliser beaucoup, vous feriez mieux de vous en tenir à la grille CSS.
- « Différence entre les pieds larges et les pieds étroits
- Différence entre la bactériémie et la septicémie »

