Différence entre div et span

- 3828
- 1113
- Carla Lefevre

et sont des balises HTML qui définissent les éléments dans le code HTML.
Html (Hypertext Markup Language) est un code structuré utilisé pour créer et afficher les pages Web que nous visitons en ligne, tous les jours, sur n'importe quel appareil.
D'autres technologies et langages de programmation peuvent être intégrés à HTML pour fournir des fonctionnalités dynamiques et avancées sur un site Web.
Comprendre HTML
Langage Signalétique Hyper Text (HTML) est un langage de balisage largement utilisé et fait référence à la structure et au code «derrière» une page Web, affichée dans un navigateur Web.
HTML est un fichier texte en utilisant du code spécifique (syntaxe) pour définir le style, le contenu, la mise en page et le format d'une page. Le Balisage Le terme indique que le texte / le code est en cours de préparation pour le traitement et la présentation I.e. Sur une page Web, dans un navigateur Web.
Le World Wide Web Consortium (W3C) [i] reconnaît HTML comme un langage de balisage formel dans le développement de pages Web, et par conséquent, HTML est pris en charge par la plupart des navigateurs. Ainsi, les pages Web peuvent être développées dans une langue reconnue, facilement interprétée par différents navigateurs pour rendre la page comme prévu par le concepteur.
La version actuelle toujours utilisée est HTML4, mais elle est lentement supprimée car HTML5 gagne plus de soutien et d'adoption pour les pages Web dynamiques et réactives.
La réactivité devient un composant fondamental du développement Web pour offrir une expérience utilisateur plus facile et plus dynamique, qui doit être hébergée sur plusieurs appareils tels que les smartphones, les tablettes et les ordinateurs portables.
Feuilles de style en cascade (CSS) devient une partie intégrante de la construction de pages dynamiques et réactives. Il s'agit d'un fichier distinct définissant les attributs pour chaque élément comme la police, la couleur, l'alignement - donc le développeur n'a pas indiqué le style de l'élément chaque fois qu'il est utilisé dans le code HTML.
Structure de base de HTML
Pour tirer le meilleur parti de n'importe quelle langue de développement, l'adhésion à la structure de fichiers standard et la meilleure utilisation de syntaxe sont essentiels pour fournir un contenu Web stable, utile et visuellement attrayant.
Une page HTML a une structure définie par des éléments (également appelés balises). Lors de l'écriture du code HTML, ces éléments sont affichés par paires - cela signifie que chaque balise a besoin d'une ouverture et d'une fermeture. Un début et une fin.
Un élément est ouvert avec la syntaxe: et fermé avec. Le / / La ligne d'inclinaison indique la fin de la définition de cet élément.
Les attributs d'élément et le contenu sont définis entre ces deux points.
Le Éléments minimaux Requis pour un fichier HTML est la définition, (HTML4 uniquement) et les balises.
- Définition doctype
La définition (DTD) doit d'abord être déclarée comme la première balise d'un fichier HTML, donc lorsque la page est traitée, le navigateur Web sait de quel type de fichier il s'agit et peut donc interpréter correctement et afficher la page.
Dans HTML4, il existe des variations du DTD (selon les attributs et les éléments de la page) mais les déclarations les plus typiques seraient incluses comme suit:
ou
Le DTD dans HTML5 est beaucoup plus simple:
· HTML, tête et corps
- La balise indique qu'il s'agit d'un fichier HTML et il s'agit de la racine de l'élément HTML qui contient tous les autres éléments suivants définis en lui; et l'inclusion d'un attribut de langue est recommandé comme meilleure pratique; Par exemple:
- Le est requis dans HTML4, mais pas obligatoire en HTML5. C'est un élément qui contient d'autres éléments pertinents pour cette partie de document, comme le titre, référençant les scripts, définissant les styles et les métadonnées. La balise fermée doit être utilisée avant de définir le
- L'élément contient le contenu principal de la page, y compris les tables, le texte des images, les listes, etc. Une fois la balise fermée, l'élément peut maintenant se terminer. L'utilisation du nouvel élément HTML5 est facultative pour la page ou dans une autre partie du contenu.
Éléments HTML
HTML5 a produit de nouveaux éléments pour faciliter le développement et la conception, et il a également supprimé les éléments utilisés dans HTML4. La liste des différences entre HTML4 et HTML5 est publiée par le World Wide Web Consortium (W3C) [II].
Tag html div
En plus des améliorations et de nouveaux éléments, combinés aux progrès du CSS, certains éléments peuvent être utilisés de différentes manières qu'auparavant, et les pages Web deviennent plus rapides, plus riches et beaux à regarder! avec CSS, utilisé avec HTML5 peut remplacer certains éléments trop utilisés, comme .
La balise est populaire lors de la ségrégation du contenu sur une page. Lors de la création de cet élément, il insère automatiquement une pause
Pour garder le texte ou le contenu ensemble, au lieu de passer du texte à travers la page.
Avec l'accessibilité du site Web et l'optimisation des moteurs de recherche, les techniques deviennent une science et recommandés par le WC3 pour ne pas toujours revenir à l'utilisation dans HTML5.
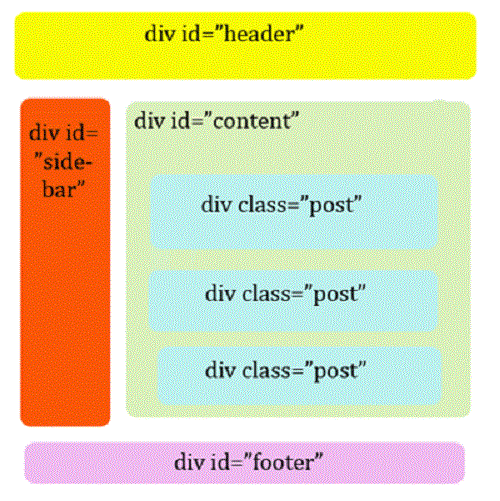
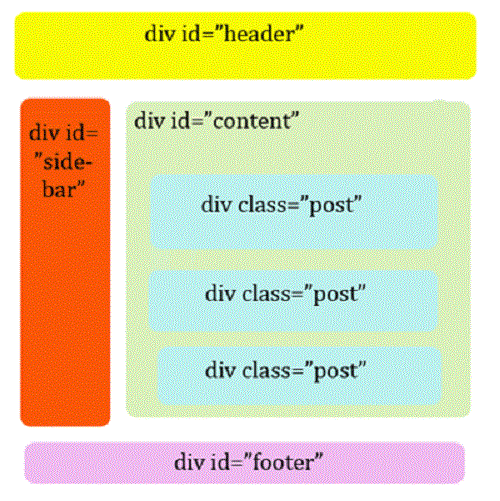
À titre d'exemple d'un format de blog soigneusement structuré mais simple, considérez les nouveaux éléments HTML5 avec CSS au lieu d'utiliser l'élément; Utilisez l'élément pour le contenu principal, l'élément pour mettre en surbrillance ou séparer tout contenu sur la page, l'en-tête ou le pied de page (n'importe où!) et l'élément peut être utilisé pour maintenir un menu ou un groupe de liens pour parcourir à partir de la page.
Ces nouveaux éléments identifient facilement le type de contenu à l'aide de HTML5. Cependant, la balise est également utilisée avec CSS pour créer des sites Web réactifs.
Création de chaque élément (avec son propre ID ou sa classe), le fichier CSS peut être défini pour manipuler chaque élément.
L'exemple HTML ci-dessous montre un exemple d'utilisation de plusieurs éléments:
Mes exemples
Les éléments peuvent avoir des attributs différents, en particulier des tailles différentes pour une interaction réactive en fonction de la taille de l'écran de l'appareil utilisé.
Voici un exemple de la façon dont chaque élément peut être conçu dans le fichier CSS correspondant du HTML - en faisant référence à chaque balise.
#Entête
Largeur: 800px;
Hauteur: Auto
marge-gauche: auto;
marge-gauche: auto;
#Mis en exergue
hauteur: 150px;
Color d'arrière-plan: #ccc;

Tag html span
L'élément est un élément en ligne et ne se divise en lignes à moins que la rupture
La balise est utilisée et le texte défini (contenu) entre les balises ouvertes et fermées s'affiche sous forme de ligne (par défaut sans utiliser d'autres éléments).
Les éléments en ligne sont des éléments de texte dans le fichier HTML et peuvent être définis dans la ligne d'un autre élément.
Comme, l'élément n'a pas signification pour un référencement optimal. Il montre essentiellement le contenu de l'élément tel quel, mais toutes les instances peuvent être définies dans CSS pour le style si elles sont correctement étiquetées et enrichies d'autres attributs, ou manipulées avec JavaScript.
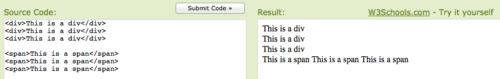
Dans l'exemple ci-dessous, le texte bleu souligne comment l'élément de portée peut être imbriqué en tant qu'élément en ligne avec différents attributs de son élément parent - le paragraphe p>:
Pour ouvrir l'exemple, cliquez sur l'icône en bas de la page.
Lorsqu'il est affiché dans un navigateur Web, le texte de l'élément ci-dessus sera affiché dans une police différente du paragraphe pour souligner où l'utilisateur doit cliquer pour accéder à l'exemple.
Notez qu'il n'y a pas de différences entre HTML4 et HTML5.

