Différence entre mobile en premier et réactif

- 1046
- 285
- Mlle Lina Schmitt
La conception Web et le monde du développement ont radicalement changé au fil des ans. Nous sommes passés de l'informatique traditionnelle à l'informatique mobile et cette attente de l'informatique et de travail sur les appels pour un nouveau modèle pour créer un Web qui pourrait être adapté aux mobiles et prendre en charge un nombre croissant d'appareils mobiles et de systèmes d'exploitation. La philosophie de conception Web réactive résout ce problème en créant différents aspects de la même conception unifiée, qui s'adapte à la taille de l'écran de n'importe quel appareil sur lequel vous le consultez, par opposition à la conception Web d'abord mobile, qui, comme son nom l'indique, est une approche mobile d'abord pour créer des sites Web ou des applications pour la plate-forme mobile.

Qu'est-ce que le mobile d'abord?
Mobile First, comme son nom l'indique, est un paradigme de conception Web qui implique d'abord de créer un site Web ou une application pour les petits écrans, puis de travailler sur des écrans plus grands. Mobile First est devenu la nouvelle normale de nos jours car les gens sont habitués à leurs petits écrans. L'idée est de créer un site Web ou une application à l'aide d'un framework réactif mobile, puis de le modifier pour les appareils d'écran plus grands tels que des tables, des ordinateurs de bureau ou des ordinateurs portables. Il a l'intention de créer une expérience de visualisation Web immersive, mais au lieu de consulter les versions de bureau sur les appareils mobiles, les conceptions sont spécialement conçues pour les appareils mobiles. Cette stratégie suggère que les entreprises devraient d'abord créer des sites Web ou des applications pour les appareils mobiles, puis passer aux grands écrans afin de créer une meilleure expérience utilisateur pour les utilisateurs en déplacement. La première stratégie mobile garantit que l'expérience utilisateur est transparente sur n'importe quel appareil commençant par les mobiles.

Qu'est-ce qu'une conception Web réactive?
La conception Web réactive est une stratégie ou un ensemble de stratégies utilisées pour rendre les pages Web sur une variété d'appareils ou de tailles d'écran, par opposition à la création de sites Web ou d'applications pour les appareils mobiles d'abord. Réactif est une philosophie de conception Web qui est inclinée vers les ordinateurs de bureau traditionnels, puis modifiés pour les appareils d'écran plus petits. Il s'agit de créer un site Web ou une application qui redimensionnera et s'adaptera automatiquement aux dimensions de l'appareil sur lequel vous le consultez. Les conceptions réactives sont conçues pour offrir une expérience Web immersive sur les ordinateurs de bureau de taille normale et les grands écrans d'affichage. Cela permet aux éléments d'un site Web ou d'une application de se déplacer, de changer la taille et même de modifier leur apparence, pour s'adapter au mieux à l'appareil sur lequel il est visualisé. Ainsi, soit la conception entière ou certains éléments spécifiques du site Web ou de l'application s'adaptent pour bien fonctionner sur n'importe quel appareil, n'importe quelle taille d'écran ou toute combinaison de capacités.
Différence entre mobile en premier et réactif
Philosophie de conception
- Mobile First, comme son nom l'indique, est une approche de conception pour créer un site Web ou une application à l'aide d'un cadre réactif mobile pour les écrans plus petits, puis de travailler vers les écrans plus grands ou les plus grands appareils. Il est similaire à la création d'une application mobile d'abord, puis à l'adaptation de la mise en page pour travailler sur des ordinateurs de bureau, des tablettes ou des ordinateurs portables sans trop de réglages. Le contraire est réactif, une approche de conception Web qui est encline à des ordinateurs de bureau traditionnels, puis à l'échelle pour travailler sur les appareils mobiles offrant la même expérience immersive aux utilisateurs, quel que soit l'appareil.
Engagement
- Mobile First Design Approach est une stratégie basée à l'audience qui a l'intention de fournir une expérience de visualisation mobile immersive pour les utilisateurs en déplacement. Aujourd'hui, la plupart des gens utilisent leurs smartphones pour tout, des achats en ligne pour réserver des billets de vol, définir des rappels, trouver le restaurant voisin, presque tout. Si vous développez un plan de médias sociaux et que la plupart de vos utilisateurs ciblés utilisent Twitter, vous vous concentrez davantage sur la création de contenu Twitter pour stimuler l'engagement. La conception réactive est une sorte d'approche unique qui stimule plus d'engagement des clients en rendant le contenu facilement accessible sur tous les appareils plutôt que de le rendre mobile d'abord.
Éléments clé
- Mobile First Approach vise à créer l'expérience utilisateur optimale pour les utilisateurs en déplacement et à la base, il s'agit de minimalisme et de simplicité. La plupart des internautes souhaitent toujours une meilleure expérience de visualisation mobile, vous souhaitez donc mettre votre public cible à l'esprit avant de concevoir un site Web ou une application. Vient ensuite le contenu et le contenu est roi en ce qui concerne l'engagement client. Les autres éléments clés incluent de grands boutons de navigation, une typographie solide, un contenu pertinent, etc. L'approche de conception réactive vise à offrir une expérience utilisateur optimale utilisant des techniques HTML et CSS telles que les grilles de liquide, les images flexibles, les requêtes multimédias, etc.
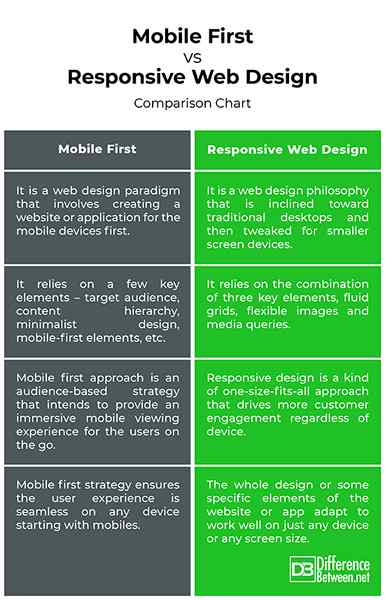
Mobile First VS. Conception Web réactive: tableau de comparaison

Résumé de Mobile First VS. Site Web adaptatif
La première approche de conception mobile est explicite. C'est tout ce qu'il dit; Une conception mobile d'abord, ce qui signifie que les sites Web ou les applications sont conçus pour les appareils mobiles d'abord et une fois terminé, il est ensuite modifié pour les appareils d'écran plus grands comme des ordinateurs de bureau, des ordinateurs portables ou des tablettes. L'idée est très simple - pour créer une expérience de visionnement immersive pour les gens en déplacement, les gens qui s'en tiennent à leurs smartphones. L'approche réactive, au contraire, est plus encline à la visualisation de bureau, puis à redessier pour des écrans plus petits ou des appareils mobiles. La conception Web réactive utilise certaines techniques qui permettent à l'ensemble de la conception ou à certains éléments de votre site Web ou de votre application pour s'adapter à la taille de l'écran que vous consultez.

