Différence entre la maquette et le wireframe

- 4575
- 1028
- Carla Lefevre
Les wireframes et les maquettes sont des éléments essentiels de l'ensemble du processus de conception qui éteignent les bases de l'apparence du site Web ou de l'application, représentant les objectifs du projet et la vision du site Web ou de l'application. Une maquette est une représentation visuelle d'un produit tandis que Wireframe est un plan du produit qui décrit la structure du produit sans toutes les cloches et les sifflets du produit réel. Voici une ventilation de la façon dont les deux s'inscrivent dans le processus de conception Web et en quoi ils diffèrent.

Qu'est-ce que le wireframe?
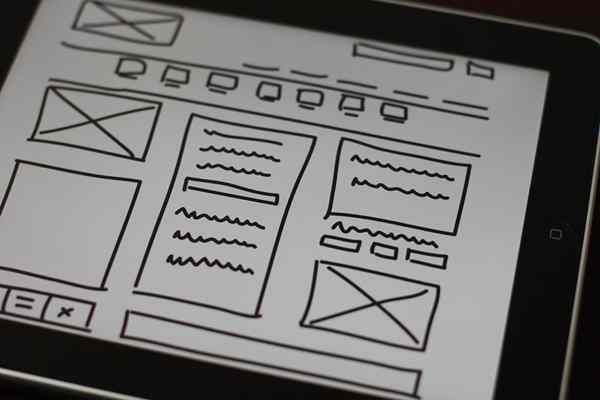
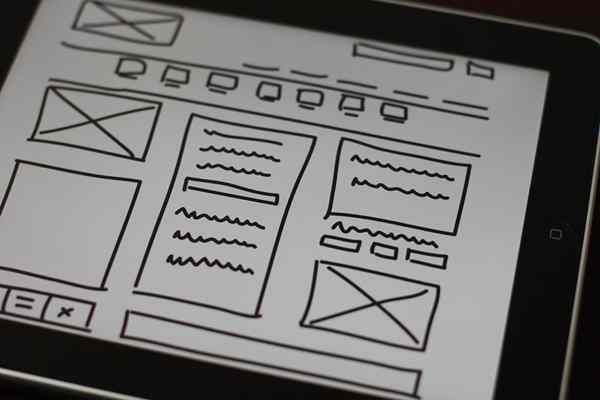
Un wireframe n'est rien d'autre qu'un cadre squelettique de votre site Web ou de votre application mobile qui donne une direction à votre projet. Il s'agit d'une représentation schématique d'une interface utilisateur finale qui décrit la fonctionnalité, les fonctionnalités et le contenu du produit. Les wireframes sont assez importants, sinon essentiels. Parfois, vous devez développer un wireframe pour le client, parfois vous ne le faites pas. Un wireframe est essentiellement un prototype de faible fidélité de la conception Web axé sur la mise en page générale, la hiérarchie de contenu et la fonctionnalité. Les wireframes peuvent être dessinés à la main comprenant des lignes, des boîtes et du texte brut, ou ils peuvent être fabriqués électroniques à l'aide de logiciels spécifiques tels que Microsoft Visio. Les wireframes sont un document vraiment structurel sans tout l'encombrement visuel qui signifie qu'il n'y a pas de couleurs, de texture, d'images ou d'animations. Un grand avantage des wireframes est qu'ils peuvent être créés et modifiés rapidement sans les cloches et les sifflets supplémentaires, et ils mènent à la conception finale.

Qu'est-ce que la maquette?
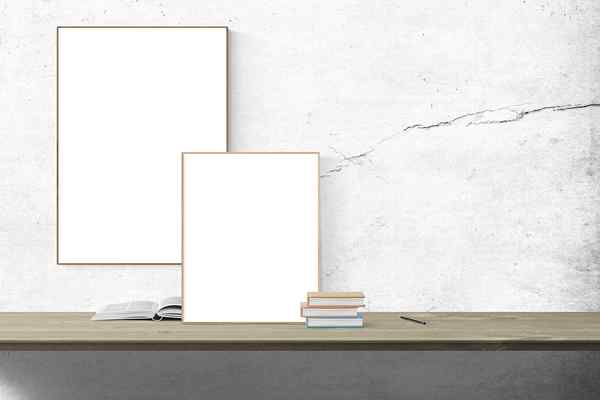
Une maquette est un rendu statique d'une conception visuelle qui sera utilisée à la présentation des produits et à d'autres fins. Sur la base de la structure d'un filaire, la maquette est une étape de la disposition de base et vise à développer une conception préliminaire avec des éléments visuels non interactifs. Ainsi, les maquettes sont une représentation à mi-fidélité d'un design qui inclut les polices, le texte, les couleurs, les images, les logos et autres éléments visuels qui façonneront davantage le wireframe. Une maquette représente le mieux les objectifs du projet et la vision du site Web ou de l'application. En utilisant le site de site comme bascule et wireframe comme guide, vous pouvez créer une maquette unique et convaincante avec tous les éléments du site. Une maquette est destinée à vous fournir un client une représentation visuelle de l'apparence et de la fonction du produit final avant de procéder à la création des pages Web. La maquette devient alors le plan final auquel le concepteur et le client peuvent se référer lors de la communication des détails du projet.
Différence entre la maquette et le wireframe
Signification de la maquette et du filon
- Les wireframes et les maquettes sont une représentation statique du produit final et de son apparence et fonctionnent. Ici statique, ici, les deux sont rendus dans un format qui ne permet pas d'interaction utilisateur avec les éléments comme le fait le produit final. Les wireframes sont un prototype de faible fidélité de la conception Web axé sur la disposition générale, la hiérarchie de contenu et la fonctionnalité qui donnent une orientation à votre projet. Les maquettes, en revanche, sont une étape de la phase de wireframing et une représentation à mi-fidélité de la conception qui donne une idée de base de ce que le site Web ou l'application sera terminé une fois terminé.
Structure
- Un wireframe est un diagramme d'arbres ou un organigramme d'un site Web qui décrit ses fonctionnalités, ses fonctionnalités et son contenu. Il s'agit d'un document vraiment structurel sans tout l'encombrement visuel, ce qui signifie qu'il n'y a pas de couleurs, de texture, d'images ou d'animations. Les wireframes peuvent être des dessins à la main en lignes, boîtes et texte brut, soit électronique créé à l'aide de logiciels spécifiques tels que Microsoft Visio. Les maquettes, en revanche, sont un rendu statique de la conception réelle qui comprend des polices, du texte, des couleurs, des images, des logos et d'autres éléments visuels qui façonneront davantage le filaire.
But
- En termes simples, un wireframe est un dessin bidimensionnel de l'interface de conception qui se concentre sur la disposition générale, la hiérarchie de contenu et la fonctionnalité. Il est utilisé pour définir et planifier la hiérarchie d'informations sur une page ou un écran, ou en d'autres termes, comment les éléments de la page doivent être organisés et quel contenu va où et quelles fonctionnalités sont disponibles. Une maquette est un modèle pleine grandeur de la conception utilisée pour des présentations de produits ou à d'autres fins. C'est un moyen de montrer à quoi ressemblera votre design lorsqu'il sera éteint dans le monde réel. Les maquettes sont utilisées pour une variété de modèles visuels.
Outils
- Les wireframes sont souvent appelés le plan squelettique ou le contour de la disposition de la conception Web, qui représente la disposition de base de chaque page sans tous les éléments finis. Microsoft Visio et Omnigraffle sont les outils les plus généraux utilisés spécifiquement pour le wireframing, tandis que certains non-concepteurs utilisent PowerPoint ou Keynot pour préparer des wireframes. Cependant, les outils les plus courants utilisés pour le wireframing sont Balasmiq, Axure, Uxpin, fantaisiste et plus. Les outils spécialisés dans le wireframing mobile incluent Marvel et Flinto. Une maquette sert le même objectif, de sorte que la plupart des outils de wireframing peuvent également être utilisés pour créer des maquettes, mais il existe d'autres outils tels que Balasmiq, Mockplus, Mockflow, Mockingbird, etc.
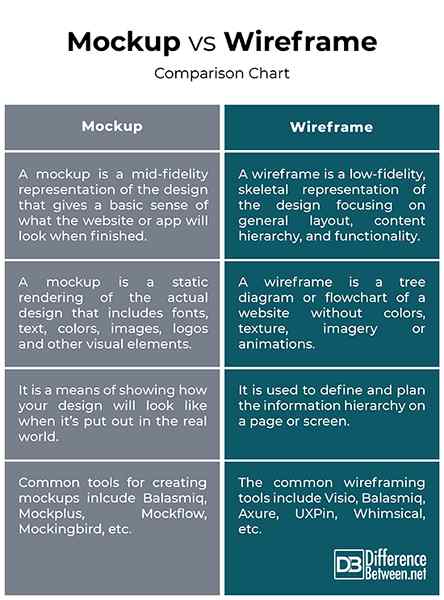
Mockup vs. Wireframe: tableau de comparaison

Résumé de la maquette et du filon
En un mot, les wireframes sont la forme la plus simple de maquettes à créer, qui ne sont que du texte brut, des lignes, des boîtes et des objets simples pour montrer la disposition de base de la conception. La meilleure partie du wireframing est qu'ils sont faciles à créer avec les outils de base tels qu'un crayon et du papier, et aucune compétence artistique n'est requise. Les maquettes peuvent se présenter sous de nombreuses formes différentes et ils servent le même objectif de base - montrer à quoi ressemblera le design une fois terminé. Une maquette est une réplique du produit final qui comprend tout, de l'œuvre d'art à la conception d'écran, tandis que les wireframes n'ont pas les éléments visuels de base.
- « Différence entre maux de tête et anévrisme
- Différence entre l'anthropomorphisme et la personnification »

