Différence entre MVVM et MVP

- 744
- 69
- Adrien Jean
Le développement de logiciels est de créer des solutions qui répondent aux besoins et aux problèmes pour les utilisateurs et les entreprises. Pour y parvenir, différentes technologies et modèles d'architecture comme Model-View-ViewModel (MVVM) et Model-View-Presenter (MVP) sont utilisés.
Comme pour tout ce qui est fabriqué, la première étape est la phase de planification et de conception. Le processus de conception du logiciel peut être une spécification basée sur l'ensemble d'outils de technologie préférée, et il peut englober toutes les activités de la conception - à - planification - à - implémentation - à - mises à jour et modifications.
Il couvre la conception architecturale de bas niveau et de haut niveau, basée sur des modèles d'architecture sélectionnés, et cartographie des solutions réutilisables à l'aide de modèles de conception.
Structure d'application logicielle
L'architecture logicielle définit la structure d'une application qui répond aux exigences techniques, opérationnelles et des utilisateurs et fait référence à la façon dont le code est organisé et géré.
Décider de l'architecture d'une application logicielle est essentiel car il ne s'agit pas d'une partie facile et modifiable d'une application déjà développée; Par conséquent, le modèle architectural doit être décidé avant que toute programmation ne commence.
Les modèles architecturaux sont quelque peu différents des modèles de conception, car leur portée est beaucoup plus large en abordant des problèmes plus techniques tels que les performances matérielles et les limites, et la haute disponibilité. Les exemples de modèles d'architecture différents sont MVC, MVVM et MVP.
D'un autre côté, les modèles de conception sont des meilleures pratiques formalisées qui facilitent le développement réutilisable orienté objet et sont plus faciles à maintenir et à changer que l'architecture d'une application.
Modèles d'architecture
Contrôleur de vue du modèle (MVC) a été l'un des premiers modèles architecturaux développés pour les applications Web, gagnant en popularité du milieu à la fin des années 90, en particulier avec la communauté Java.
Les nouveaux cadres, tels que Django pour Python et Rails (Ruby on Rails), se concentrent fortement sur le déploiement rapide, c'est pourquoi MVC prend la part de marché comme la grande attraction des modèles architecturaux.
Traditionnellement, le développement de l'interface utilisateur contenait beaucoup de code pour gérer la logique compliquée afin que les modèles d'architecture aient été conçus pour réduire le code au niveau de l'interface utilisateur (UI), ce qui le rend plus «propre» et gérable ».
Ainsi, avec le modèle MVC, une application Web est composée de
- Modèle (données)
- Voir (Interface pour afficher et manipuler les données)
- Manette (opérations et actions effectuées sur les données)
Le Modèle gère les données et la logique commerciale et il y a Non dépendances entre les Modèle et le Manette ou Voir.
Le Voir présente les données à l'utilisateur dans le format pris en charge et la disposition requise, et lorsque le Manette reçoit.
Appliquons ce modèle à la construction d'une librairie en ligne.
Les utilisateurs peuvent rechercher, afficher, enregistrer et acheter des livres, ainsi que gérer leurs profils et listes de livres. Lorsqu'un utilisateur clique sur la catégorie de science-fiction, tous les livres connexes doivent s'afficher comme disponibles.
Le Contrôleurs gérer les actions qui gèrent les livres (liste, ajouter, voir, etc.). Il peut y avoir plusieurs Contrôleurs avec un principal Manette «Diriger le trafic».
Pour cet exemple, le Manette est nommé contrôleur_books.php et le Modèle (e.g. Model_Books.php) gère les données et la logique liées aux livres.
Enfin, différent Vues sera nécessaire, comme lors de l'ajout de livres au panier en ligne ou lors de la visualisation du détail du livre avec des images et des critiques.
Le contrôleur_books.php reçoit l'action (demande de l'utilisateur) du principal Manette (e.g. indice.php). Le contrôleur_books.php analyse la demande et appelle le Model_Books.php (les données) pour retourner la liste des livres de science-fiction.
La responsabilité du Modèle est de fournir ces informations, en utilisant toute logique appliquée (à l'aide de filtres de recherche). Le Manette puis prend les informations et la transmet au Voir (vue de recherche, vue imprimée, vue détaillée, etc.) et les informations sont présentées (via le Voir) à l'utilisateur qui a initié la demande.
Il s'agit des principes fondamentaux du modèle MVC, qui a évolué les variations de frai des modèles d'architecture, telles que le modèle-View-Presenter (MVP), le modèle-View-ViewModel (MVVM), le modèle de visualisation hiérarchique (HMVC), et l'adaptateur de vue de modèle (MVA), etc.

Modèle MVP
Model-View-Presenter (MVP)
Le Modèle MVP existe depuis un certain temps et est une variante de MVC. Il a été conçu spécifiquement pour l'automatisation des tests où l'objectif était d'augmenter la quantité de code qui peut être testée par l'automatisation, et le modèle aborde certains problèmes avec la couche de présentation, isolant la logique métier de l'interface utilisateur.
L'écran est la vue, les données qu'elle affiche est le modèle et le présentateur accroche les deux ensemble.
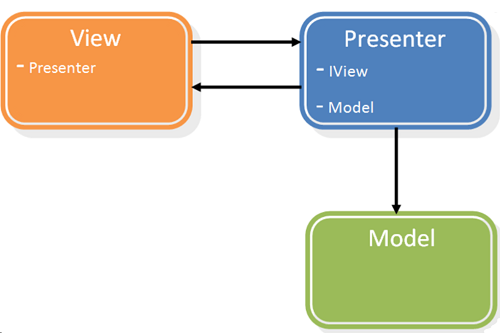
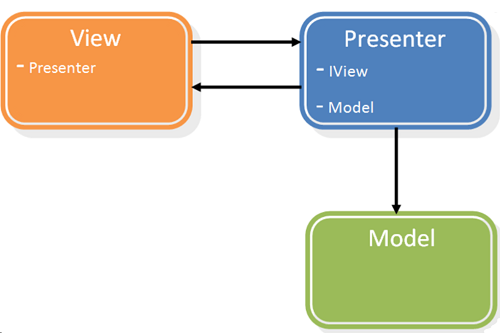
MVP comprend les composants suivants avec des responsabilités distinctes:
- Modèle (définit les données à afficher)
- Voir (Affiche les données du modèle et achemine les demandes de l'utilisateur au présentateur).
- Présentateur (interagit entre la vue et le modèle et les accroche ensemble)
Le Voir (une page Web) affiche et gère les contrôles de la page en transférant les événements (demandes de l'utilisateur) Présentateur qui ont été initiés dans le Voir.
Le Présentateur répond à ces événements en lisant et en mettant à jour le Modèle pour changer le Voir et donc, le Présentateur La responsabilité est de lier le Modèle et Voir.
Après avoir regardé MVC et MVP schémas, la communauté est toutes deux d'avoir des responsabilités distinctes pour chaque composant et ils favorisent la séparation entre le Voir (Ui) et Modèle (données). Les différences significatives entre ces modèles sont plus évidentes dans la façon dont les modèles sont mis en œuvre.
MVP Peut être un modèle complexe à mettre en œuvre pour des solutions avancées, mais présente certainement de grands avantages s'ils sont mis en œuvre en tant que solution bien conçue, bien que ce ne soit pas nécessairement le choix approprié pour les solutions simples.

Modèle MVVM
Model-View-ViewModel (MVVM)
Le MVVM modèle a été spécialement conçu pour les plates-formes Windows Presentation Foundation (WPF) et Microsoft Silverlight, et il peut être utilisé sur tous Xaml [i] plates-formes.
WPF est un système Microsoft qui rend les interfaces utilisateur dans des programmes Windows et a été publié pour la première fois dans .Frame net 3.0.
MVVM était raffiné à partir de MVC Et dans ce modèle, le Voir est actif avec les comportements, les événements et la liaison des données, et le Voir synchronise avec le ViewModel (qui permet la séparation de la présentation et expose les méthodes et les commandes pour gérer et manipuler le Modèle.
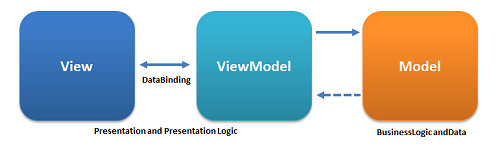
MVVM comprend trois composants principaux:
- Modèle (représente les données avec validation et logique métier)
- Voir (La vue est responsable de la définition de la structure, de la mise en page et de l'apparence de ce que l'utilisateur voit à l'écran. Idéalement, la vue est définie uniquement avec XAML, avec un code de code limité qui ne contient pas de logique métier.liaison à deux manières entre le Voir et ViewModel pour afficher les réseaux de synchronisation du modèle et du ViewModel avec la vue)
- ViewModel (sépare la vue du modèle et expose les méthodes et les commandes pour manipuler les données (modèle).
Le Voir reçoit des données du ViewModel (grâce à la liaison aux données et aux méthodes) et à l'exécution, le Voir changera lors de la réponse aux événements dans le ViewModel.
Le ViewModel intervient entre le Voir et Modèle et gère le Voir logique. Il interagit avec le Modèle - Prendre les données du Modèle et le présenter au Voir afficher.
Ces composants sont tous découplés les uns des autres permettant une plus grande flexibilité pour les travailler indépendamment, isoler les tests unitaires et les échanger, sans affecter aucun autre composant.
Cette structure permet le Modèle et d'autres composants pour évoluer indépendamment, permettant aux développeurs de travailler sur différents aspects de la solution simultanément. Par exemple, où les concepteurs travaillent sur le Voir, Ils génèrent simplement des échantillons de données sans avoir besoin d'accéder aux autres composants. Cela facilite la refonte facile de l'interface utilisateur en tant que Voir est implémenté dans xaml.
Comme mentionné précédemment avec MVP, Des solutions simples n'auraient pas besoin de modèles d'architecture et de conception, comme «Hello World!«Est trop basique pour suivre n'importe quel modèle; Cependant, à mesure que davantage de fonctionnalités, de fonctions et de composants sont introduites, la complexité de l'application augmente, tout comme la quantité de code qui doit être gérée.
En résumé
Depuis le début du développement de l'interface utilisateur, les modèles de conception deviennent de plus en plus populaires pour faciliter le processus de développement, les applications plus évolutives et facilitent les tests plus faciles.
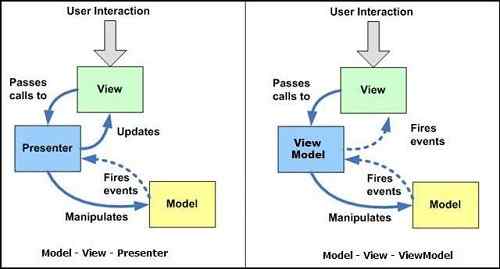
Différence illustrée entre les modèles MVP et MVVM:
- À la fois MVP et MVVM, le Voir Le point d'entrée est-il de l'application
- Dans MVP, il y a une cartographie individuelle entre le Voir et Présentateur, où dans MVVM, la relation est un à plusieurs entre le Voir et ViewModel.
- MVP est utilisé principalement pour les formulaires Windows et les applications Windows Phone et MVVM est conçu pour Silverlight, WPF, knockout / angularjs, etc.

- « Les différences entre le socialisme et le national-socialisme
- Différence entre la grippe et le bug de l'estomac »

