Différence entre le rembourrage et la marge

- 742
- 32
- Adrien Jean
Quiconque s'aventure du monde du design doit avoir entendu les termes que la marge et le rembourrage sont jetés si souvent. Bien que de nombreux apprenants comprennent que la marge et le rembourrage se réfèrent à l'espace entre les éléments, ils ne peuvent pas distinguer la marge et le rembourrage. Toute personne qui comprend la différence entre les deux termes peut prendre de meilleures décisions de conception.

-
Qu'est-ce que le rembourrage?
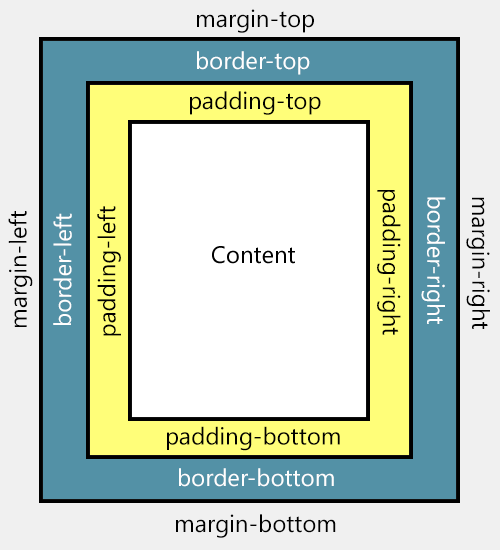
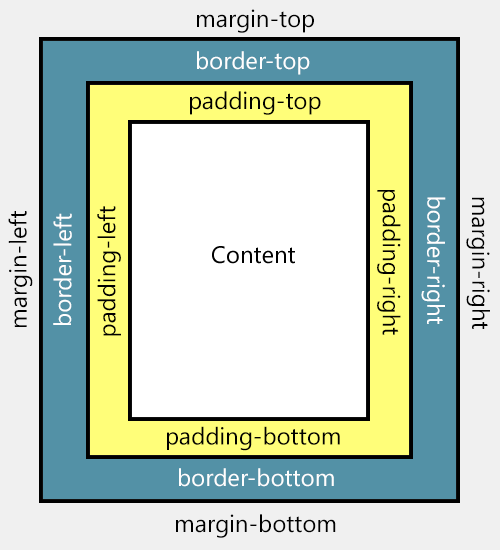
Le rembourrage est le terme utilisé pour désigner l'espace entre l'élément et la bordure. Il est important de souligner que le rembourrage contourne les quatre côtés du contenu.
-
Qu'est-ce que la marge?
La marge est le terme utilisé pour se référer à l'espace entre l'élément et les éléments externes. C'est la frontière entre un élément et l'autre.
Différence entre le rembourrage et la marge
-
Interaction du rembourrage et de la marge
L'une des principales différence entre la marge et le rembourrage est leurs interactions. Le rembourrage interagit avec les constituants internes de la conception ou de l'objet car c'est l'espace entre la frontière et le contenu de l'objet considéré. D'un autre côté, la marge interagit avec l'environnement externe du sujet sous l'attention car c'est l'espace entre l'objet et l'objet suivant, qui est le plus proche de l'objet.
-
But de rembourrage et de marge
La marge et le rembourrage sont différenciés par leurs objectifs ou les rôles qu'ils jouent dans un objet. Le but principal de la marge est de s'assurer que l'objet n'est pas exposé à d'autres objets entourant l'objet tout autour des quatre côtés. Il assure la sécurité de l'ensemble de l'objet de telle sorte que l'objet n'est pas interféré ou affecté par l'environnement extérieur. D'un autre côté, le rembourrage joue le rôle de s'assurer que le contenu de l'objet n'interagit pas avec les frontières. Le rembourrage garantit que le contenu ne touche pas les bords de l'objet les couvrant, agissant ainsi comme un amortisseur.
-
Se comporter différemment sous différents navigateurs
L'une des principales différences à noter entre la marge et le rembourrage est qu'ils se comportent différemment sous différents navigateurs. On constatera qu'un certain navigateur gère les espaces externes d'un objet et les espaces internes d'un objet tandis qu'un autre navigateur refuse de gérer la marge ou le rembourrage. Parfois, il est possible de constater qu'un navigateur refuse de gérer l'un des espaces de l'objet peut être une marge ou un rembourrage. Cela explique pourquoi certaines marges s'effondrent automatiquement lorsqu'ils sont montés sur certains navigateurs.
-
Effet sur la taille du rembourrage et de la marge
L'autre facteur différenciant à la fois la marge et le rembourrage est qu'ils ont une autre personne différente dans la façon dont ils se comportent ou affectent la hauteur et la largeur de l'objet. La marge augmente la taille de l'objet en s'assurant qu'elle augmente quelques pouces sur la largeur et la hauteur de l'objet. En effet. D'un autre côté, le rembourrage n'a aucun impact sur la taille de l'objet car il n'influence pas la largeur et la hauteur de l'objet. En fait, le rembourrage est dans l'objet, ce qui signifie qu'il ne peut pas affecter la taille de l'objet où il est contenu.
-
Quand utiliser le rembourrage et la marge
Enfin, quand utiliser la marge diffère avec le moment où l'on veut utiliser un rembourrage. Cela signifie que, malgré les deux espaces dépeignant des différences significatives dans leurs objectifs, une différence significative peut également être montrée sur le moment où il s'agit de l'utilisation réelle de chaque espace. Le rembourrage est principalement utilisé lorsque l'on veut que la couleur d'arrière-plan continue dans l'espace que l'on crée. Cela signifie que les gens utilisent un rembourrage lorsqu'ils veulent que leur arrière-plan jette un coup d'œil. D'un autre côté, les gens utilisent des marges lorsqu'ils veulent que leur couleur de fond envahit leur espace personnel.
Tableau illustrant les différences entre la marge et le rembourrage
Marge | Rembourrage |
| Espace entre différents éléments | Espace entre le contenu et le bord du composant |
| Utilisé pour augmenter la taille du composant | Ne peut pas augmenter la taille de l'élément |
| Utilisé quand on veut de la couleur d'arrière-plan pour envahir l'espace personnel | Utilisé quand on veut de la couleur d'arrière-plan pour jeter un œil |
| Interagit avec l'environnement externe d'un élément | Interagit avec l'environnement interne d'un élément |
Résumé du rembourrage vs. Marge
- Par conséquent, comme vous pouvez le voir, il existe des distinctions essentielles entre les marges et le rembourrage que vous devez prendre en délibération lorsque vous choisissez lequel utiliser pour déplacer les particules autour de la page.
- Néanmoins, dans les cas où les limites ou le rembourrage pourraient être utilisés au même effet, une grande partie du jugement revient à des préférences personnelles.

