Différence entre PhoneGap et Cordova

- 4000
- 1020
- Elisa Petit
Les deux sont les termes les plus courants utilisés dans la communauté de développement d'applications mobiles. L'idée est de créer une application qui fonctionnera efficacement sur toutes les plateformes mobiles, notamment Android, iOS et Windows. Cependant, la construction d'une application mobile nécessite un cadre.
PhoneGap et Cordova sont les cadres multiplateformes les plus courants utilisés pour créer, développer et développer des applications pour tous les appareils mobiles sur toutes les principales plateformes en utilisant des technologies Web standard telles que HTML, CSS et JavaScript.
Cet article met en évidence certains points clés en comparant les deux frameworks sur divers fronts.

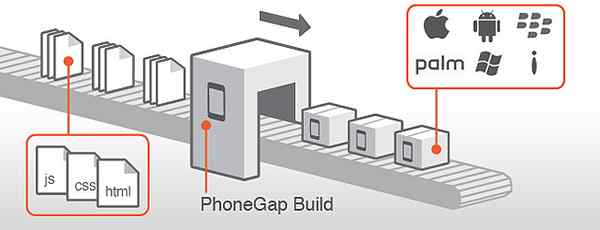
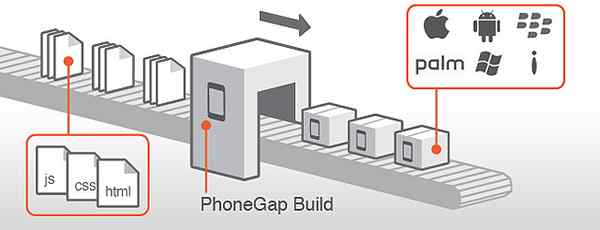
Qu'est-ce que PhoneGap?
La création d'applications pour les appareils mobiles dans chacune des plateformes - iOS, Android et Windows - est une tâche intimidante et nécessite des connaissances et des langues et des cadres différentes. PhoneGap facilite beaucoup ce travail en tirant parti des technologies et des langues Web standard tels que HTML, CSS et JavaScript pour créer des applications mobiles indépendantes de la plate-forme. PhoneGap fournit un framework pour créer, développer et déployer des applications mobiles avec succès pour toutes les appareils sur toutes les plates-formes en combler l'écart entre les applications Web et les appareils mobiles. PhoneGap est la distribution par Adobe d'un projet open source qui a été renommé Apache Cordova sous la direction d'Apache Software Foundation.

Qu'est-ce que Cordova?
Cordova est un cadre de développement d'applications multiplateforme développé à l'origine par Nitobi, mais a ensuite été changé pour PhoneGap après que les systèmes Adobe aient acquis Nitobi en octobre 2011. Plus tard, Adobe a contribué à la base de code de PhoneGap à Apache Software Foundation (ASF) pour l'incubation. Pour le faire fonctionner pour les grandes entreprises et les organisations et pour maintenir une gouvernance transparente, PhoneGap a été renommé à Cordova sous la propriété d'Apache. Cordova ressemble plus à un moteur qui alimente le framework PhoneGap. La relation de Cordova avec PhoneGap est comme la façon dont Webkit est lié à Chrome ou Safari. Il s'agit de la destination à guichet unique pour ceux qui souhaitent contribuer aux projets open source PhoneGap.
Différence entre PhoneGap et Cordova
Introduction de PhoneGap et Cordova
PhoneGap est un cadre de développement d'applications mobiles multiplateforme par Adobe Systems utilisé pour développer des applications mobiles indépendantes de la plate-forme. Il utilise des technologies Web basées sur des normes telles que HTML, JavaScript et CSS pour combler l'écart entre les applications Web et les appareils mobiles. Créé à l'origine par Nitobi Softare et acheté plus tard par Adobe Systems, PhoneGap est basé sur le projet d'Open-source Apache Cordova.
Adobe Systems a publié une version open source du logiciel et l'a nommée Apache Cordova. C'est un cadre utilisé pour créer des applications mobiles natives à l'aide de HTML5, CSS et JavaScript.
Framework de PhoneGap et Cordova
PhoneGap et Cordova sont tous deux des frameworks transformataires open-source mais avec des noms différents. Cordova, à ce stade, est la plate-forme open source qui s'appelait auparavant PhoneGap. Les deux termes peuvent être utilisés de manière interchangeable car ils peuvent tous deux aider à créer des applications mobiles en utilisant HTML, CSS et JavaScript. PhoneGap est essentiellement la distribution d'Adobe de Cordova mais avec quelques packages personnalisés et ajustements supplémentaires. La différence réside dans le nom, sauf que les services de téléphone, appartiennent à Adobe qui peut ne pas être toujours libre à utiliser. PhoneGap est une distribution open source du framework Cordova.
Plateforme de PhoneGap et Cordova
PhoneGap vous permet de développer facilement des applications ou des applications hybrides indépendantes de la plate-forme, réduisant ainsi les API et langues spécifiques à la plate-forme d'apprentissage de processus. Il s'agit également du framework le plus flexible utilisé pour développer des applications pour toutes les plateformes et appareils, notamment iOS, Android, Windows Phone, BlackBerry 10, Amazon Fire OS, etc. Cordova s'assure qu'il fonctionne sur tous les appareils Android, mais vous avez besoin d'un appareil Apple réel pour tester entièrement toutes les fonctionnalités de l'appareil pour le conclure pour iOS. Bien que la plupart des fonctionnalités puissent être testées à l'aide du simulateur iOS installé avec le SDK iOS et le code XCOD.
Performances de PhoneGap et Cordova
La plupart du temps, Hybrid fonctionne très bien sur les applications natives qui utilisent des composants natifs comme «Voir» et «Texte» sur des composants Web comme «Div» ou «Span». Le principal avantage des applications hybrides est leur capacité à construire pour toutes les principales plateformes et cela aussi, avec une seule base de code. De plus, les moteurs JavaScript évoluent rapidement et les navigateurs avancent également sur tous les fronts, en raison du matériel haute performance qui ne fait qu'ajouter aux vitesses GPU, ce qui augmente ainsi les performances de thread unique. Cependant, même avec les puissantes capacités d'animation du HTML5, les performances des applications hybrides ne correspondent pas à celle des applications natives.
Future de PhoneGap et Cordova
- PhoneGap est une implémentation open source de normes ouvertes qui a été rebaptisée Apache Cordova sous la propriété d'Apache Software Foundation. Considérez Cordova comme le moteur qui alimente PhoneGap. La relation de Cordova avec PhoneGap est comme la relation de Webkit avec Chrome ou Safari. Cordova appartient à Apache et restera toujours open source et libre d'utiliser. Cependant, PhoneGap est la distribution de Cordova et peut même facturer les services supplémentaires. PhoneGap est le produit propriétaire d'Adobe et l'avenir du cadre est entre les mains d'Adobe.
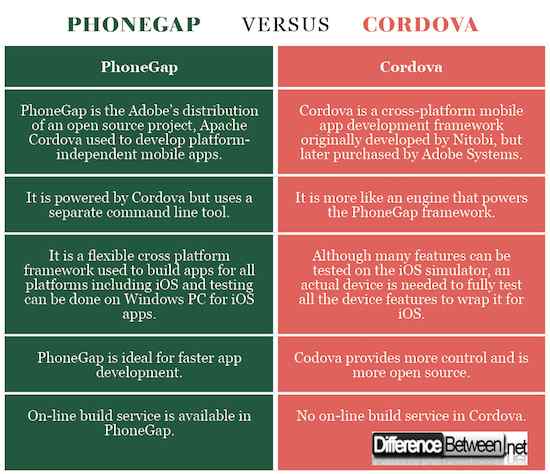
PhoneGap vs. Cordova: tableau de comparaison

Résumé de PhoneGap et Cordova
Les termes PhoneGap et Cordova sont souvent utilisés de manière interchangeable et les deux sont des cadres open-source utilisés pour créer des applications mobiles indépendantes de la plate-forme à l'aide de HTML, CSS et JavaScript. Cependant, la différence réside dans le nom. PhoneGap est essentiellement une distribution open source de Cordova qui appartenait auparavant Adobe Systems, mais la base de code initiale a ensuite été remise à la Fondation du logiciel Apache, donc Apache l'a rebaptisé en tant qu'Apache Cordova pour le garder open source et libre d'utiliser. En termes simples, PhoneGap est Cordova plus quelques trucs d'adobe supplémentaires et packages personnalisés. Considérez Cordova comme un moteur qui alimente le framework PhoneGap.

