Différence entre la conception Web réactive et adaptative

- 946
- 220
- Théo Roy
L'esthétique d'un site Web joue un grand rôle dans la création d'un site Web entier. La conception Web est un art. Si vous avez déjà rénové votre maison ou si vous avez fait une rénovation solide de votre maison, vous savez probablement qu'il y a de forts parallèles entre faire un décor de maison et concevoir un site Web. Un bon site Web concerne la relation entre les nombreux éléments impliqués et la création d'un équilibre entre eux. Et un bon concepteur Web connaît tous les tenants et aboutissants de la conception Web. La partie la plus intimidante de la conception Web est de commencer car il y a littéralement beaucoup de choses à faire un site Web à la fois fonctionnel et esthétiquement agréable. Un aspect important de la conception d'un site Web est d'adapter les pages Web aux écrans sur lesquels ils sont ouverts. L'idée est d'améliorer l'expérience de navigation et de rendre le site Web bien sur tous les appareils, qu'il s'agisse d'un smartphone, d'une tablette ou d'un ordinateur portable.

Qu'est-ce que la conception Web réactive?
Auparavant, les concepteurs travaillaient sur les écrans de moniteur, qui variaient en taille mais pas autant. Donc, ils ont dû créer des sites Web qui pouvaient fonctionner sur ces écrans de moniteur. Mais l'utilisation croissante des smartphones et d'autres appareils mobiles s'est avérée être un tournant majeur pour la conception Web. Maintenant, les concepteurs de sites Web devaient également optimiser les sites Web pour travailler sur ces minuscules petits écrans. Les concepteurs de sites Web ont commencé à créer des sites Web mobiles pour les optimiser pour une meilleure expérience de visualisation mobile. Mais les téléphones portables avec des tailles d'écran variables ont commencé à inonder le marché et les concepteurs ne pouvaient pas penser à une option viable. Faire des sites Web séparés pour chacun est devenu un défi. La conception Web réactive est la solution ultime à ce problème. La conception Web réactive est une approche qui suggère que les sites Web sont si optimisés et conçus pour fonctionner sur plusieurs appareils et écrans. L'idée est de rendre les sites Web si flexibles qu'ils ne devraient pas compter sur des tailles d'écran fixe; En fait, ils devraient être en mesure de reconnaître la taille de l'écran et de s'y adapter offrant une excellente expérience de visionnement.

Qu'est-ce que la conception Web adaptative?
La conception Web adaptative est une autre approche qui suggère différentes mises en page pour différentes tailles d'écran pour améliorer l'expérience de visualisation mobile. Ceci est une époque d'appareils mobiles, ceux que vous pouvez transporter facilement. À l'ère numérique d'aujourd'hui, la navigation mobile est devenue la nouvelle norme afin que les appareils mobiles ne puissent pas être ignorés. L'idée est de rendre les sites Web flexibles afin que les pages Web puissent s'adapter aux différentes tailles d'écran pour s'adapter à différentes tailles de texte et largeurs de fenêtre des utilisateurs. Cela permet une expérience de visualisation mobile personnalisée similaire à la conception Web réactive, mais au lieu d'une approche unique, la conception Web adaptative utilise des dispositions distinctes pour différentes tailles d'écran. Par exemple, lorsque vous visitez un site Web, il sélectionne automatiquement la disposition la plus appropriée pour votre écran. Donc, si vous utilisez un bureau, il choisit la bonne mise en page pour votre écran de bureau et il en va de même pour vos appareils mobiles.
Différence entre la conception Web réactive et adaptative
Approche
- Tandis que les approches de conception Web réactives et adaptatives fonctionnent vers le même objectif; c'est-à-dire rendre les sites Web suffisamment flexibles pour offrir la meilleure expérience de visualisation mobile, quels que soient les appareils que vous utilisez. La conception Web réactive utilise une seule mise en page pour s'adapter à plusieurs appareils avec des tailles d'écran différentes pour offrir une expérience de visualisation optimale. La conception Web adaptative, en revanche, utilise des dispositions distinctes pour différentes tailles d'écran plutôt qu'une approche unique. Les dispositions dépendent des différentes tailles d'écran, qu'il s'agisse d'un téléphone portable, d'une tablette ou d'un bureau.
Entretien
- La création d'un site Web réactif nécessite à la fois CSS et HTML, et parfois aussi JavaScript. La conception réactive est tout un défi car les pages Web doivent être structurées et réglées pour fonctionner exclusivement pour certains appareils. Cela nécessiterait une combinaison de grilles et de dispositions flexibles, d'images et d'utilisation intelligente de HTML et CSS. Et il est également difficile de faire une seule taille qui correspond à tout ce qui signifie une disposition qui fonctionnera dans tous les appareils mobiles disponibles. La conception adaptative est relativement plus facile à réaliser car la création de différentes pages pour différents types d'appareils semble être une alternative viable.
La flexibilité
- La conception réactive est fluide et flexible et s'adapte à l'écran de l'appareil que vous utilisez. Il n'y a qu'une seule version du site Web avec tout le contenu, mais la conception se réorganise en fonction de la taille de l'écran et de l'orientation de l'appareil mobile que vous utilisez afin de ne pas avoir à zoomer ou à sortir pour lire le contenu sur le filtrer. La conception adaptative, l'un de l'autre, est relativement moins flexible car les sites Web mobiles sont toujours différents des sites Web de bureau pleine grandeur, de sorte que les pages Web peuvent ne pas fonctionner sur autant d'appareils que leurs dispositions peuvent.
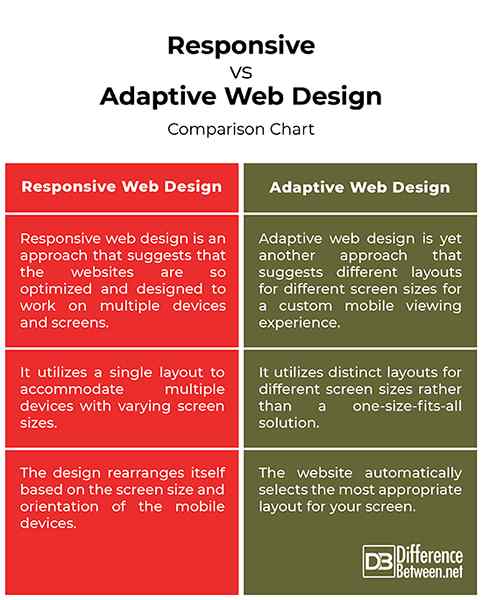
Réactif vs. Conception Web adaptative: tableau de comparaison

Résumé
En un mot, la conception Web réactive est une approche plus sûre car elle fait toujours le travail, indépendamment des nombreuses tailles d'écran et du nombre d'appareils qui vont et viennent. Les sites Web sont si optimisés que la conception se réorganise en fonction de la taille de l'écran et de l'orientation de l'appareil mobile que vous utilisez, vous offrant la meilleure expérience de visualisation mobile. Cependant, au moment où vous avez besoin de dispositions différentes pour différents appareils pour une expérience de visualisation mobile personnalisée, la conception adaptative est une meilleure option. En fin de compte, il s'agit de créer un site Web qui répond à vos objectifs commerciaux et répond également aux besoins des utilisateurs.

