Différence entre le wireframe et le prototype

- 2298
- 264
- Mathilde Roux
De l'apparence et de la fonctionnalité à la navigation et à la facilité d'utilisation, il y a beaucoup de choses à faire un site Web ou une application complet. La conception d'un site Web ou d'une application professionnel ne consiste pas seulement à créer des pages belles et colorées; Il s'agit de comprendre votre public et d'élaborer un modèle qui non seulement répond aux besoins des clients, mais répond également à vos objectifs commerciaux. En fait, l'ensemble du processus de conception peut être une expérience exaltante, mais en même temps, elle peut être chaotique et frustrante. Comme pour créer des plans pour une nouvelle structure, la phase de conception commence par la création d'un plan du site Web ou de l'application, qui s'appelle un wireframe. Wireframe est une disposition de base des éléments de conception fondamentaux du processus de conception. Vient ensuite le prototype qui fait plus loin que les gens doivent voir la vraie affaire. Le prototypage se concentre sur la structure d'un site Web et son contenu.

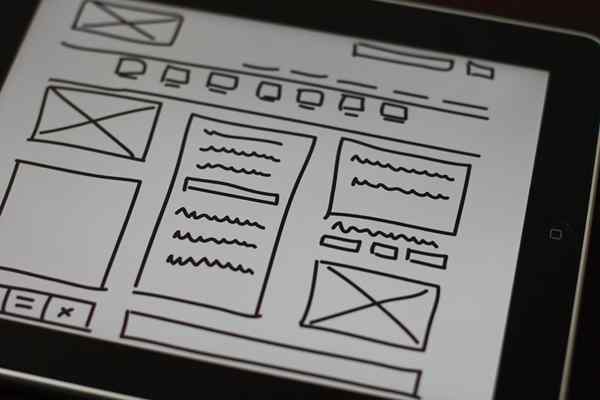
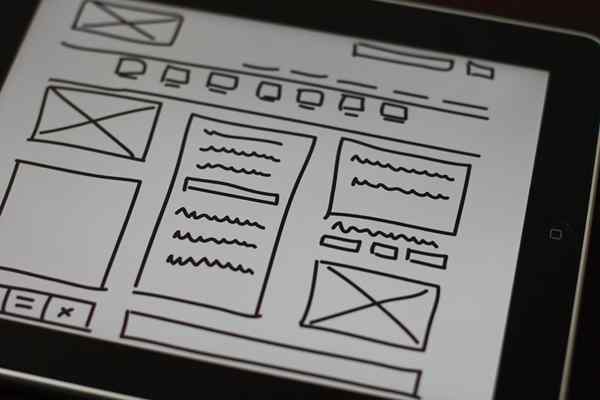
Qu'est-ce qu'un wireframe?
Wireframe est une représentation structurelle à faible fidélité de la disposition de votre produit Web. C'est comme un cadre squelettique pour aider à organiser la structure du site Web, tout comme la création d'un plan pour un nouveau bureau ou un nouveau bâtiment. Un wireframe est un diagramme d'arbres ou un organigramme d'un site Web qui montre toutes ses pages et comment ils interconnectent. Il donne aux développeurs et aux concepteurs une idée approximative de l'apparence du site Web. Cela les aide à mieux comprendre les fonctionnalités de base d'un site Web ou d'une application. Chaque wireframe fournit une référence visuelle sur laquelle structurer chaque page mais n'inclut généralement aucune référence à la conception du site ou de son contenu. Un wireframe a les éléments suivants: schéma de navigation globale, morceaux de texte et de médias et conception d'interaction. Les wireframes servent essentiellement de base du processus de conception. Ils sont limités aux dessins à la main, mais sont souvent mis en place à l'aide de logiciels comme Microsoft Visio, DIA ou Gliffy.

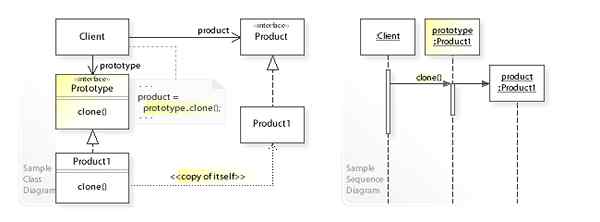
Qu'est-ce qu'un prototype?
Le prototype est le modèle de conception précoce de l'interface finale de votre site Web ou de votre application avec des UIS fonctionnelles, des interactions et des animations riches. Au début du processus de conception, les clients doivent comprendre comment tout est organisé et simplement regarder les wireframes de type plan. C'est donc là qu'un prototype arrive à l'image. Un prototype est comme une maquette ou une démo de ce à quoi ressemblera le produit final quand il sera en direct. Un prototype est comme un produit final, une représentation finale de votre site Web ou de votre application. C'est comme une maquette interactive de votre conception Web avec des wireframes cliquables limités où vous pouvez réellement cliquer sur les versions de croquis de la navigation et des boutons. Bien qu'il n'ait pas toutes les cloches et les sifflets du site Web ou de l'application final, il vous permet d'interagir avec le site Web presque comme s'il s'agissait du produit final.
Différence entre le wireframe et le prototype
Signification
- Les wireframes et les prototypes sont deux des livrables UX les plus fréquemment produits, mais les deux sont souvent confondus les uns avec les autres. Un wireframe est une représentation simplifiée ou une disposition de base de votre site Web ou de votre application. Il s'agit d'un diagramme d'arbres ou d'un organigramme d'un site Web qui montre toutes ses pages et comment ils interconnectent. Les prototypes, en revanche, sont les premiers modèles de conception de l'interface utilisateur finale de votre site Web ou de votre application avec de riches interactions et animations. Un prototype est presque comme une représentation finale du produit sans les cloches et les sifflets.
Structure
- Wireframe est un modèle de texte brut de la structure du site Web ou de l'application comme un plan qui représente le cadre squelettique. Les wireframes peuvent être dessinés à la main ou créés par électronique à l'aide de logiciels comme Microsoft Visio, Dia ou Gliffy, mais dans les deux cas, ils se composent de lignes et de texte. La conception visuelle et la couleur ne sont pas représentées dans les wireframes. Un prototype, en revanche, est un peu plus flexible et il peut contenir du contenu ou des images. Les prototypes peuvent être statiques ou réactifs et ils peuvent être fabriqués à partir d'outils papier ou numériques tels que Axure ou Adobe XD.
Se concentrer
- Fondamentalement, tous les wireframes sont des prototypes; En fait, ce sont des prototypes à basse fidélité sans beaucoup de détails. Les éléments structurels qui représentent la priorité sont le principal domaine d'intervention des wireframes. Un wireframe a trois objectifs de base; Pour présenter le contenu de la page principale, décrivant la structure du site Web / application et de la mise en page, et en soulignant les UIS de base. Cependant, tous les prototypes ne sont pas des wireframes. Les prototypes servent plusieurs cas d'utilisation, tels que la visualisation d'une idée, servant de plan pour les développeurs, évaluant la faisabilité technique ou testant l'efficacité de la conception.
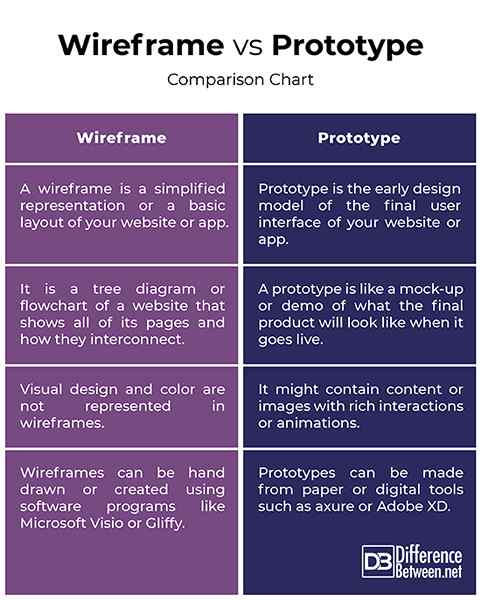
Wireframe vs. Prototype: tableau de comparaison

Résumé
Tous les wireframes sont des prototypes mais tous les prototypes ne sont pas des wireframes. Les wireframes sont des prototypes à basse fidélité sans beaucoup de détails, ce qui signifie pas de conception ou de couleur visuelle, juste des lignes et du texte. Un prototype haute fidélité, en revanche, est comme une maquette interactive de votre conception Web qui ressemble exactement à votre produit final, mais il ne se comporterait pas de la même manière que le produit fini. Si vous êtes à la première étape du produit, les prototypes à basse fidélité peuvent être efficaces et rapides à développer. Alternativement, si vous êtes un peu en avance dans le processus et que vous souhaitez communiquer la conception à d'autres, un prototype de moyenne à haute fidélité serait un meilleur choix et probablement bien reçu par le public.
- « Différence entre l'exploration de données et les mégadonnées
- Différence entre la panne de courant et l'assombrissement de la pièce »

