Différence entre le wireframe et le storyboard

- 2343
- 702
- Lena Pons
Le wireframing et le storyboard sont des techniques courantes qui ont été utilisées dans le développement du développement Web et de l'application Web pendant un certain temps. Il y a beaucoup de choses dans un cycle de vie du développement Web. Il existe plusieurs facteurs différents qui contribuent à l'expérience utilisateur globale. Disons que vous utilisez une demande d'achat en ligne. Votre expérience peut être ruinée par de nombreux facteurs, par exemple, l'interface utilisateur non conviviale, les minuscules polices, la réactivité, chacune d'entre elles contribue à la conception UX. Le wireframing et le storyboard sont des techniques proposées qui sont appliquées au début du processus afin qu'ils puissent aider à réduire les risques plus tard dans le processus tout en économisant beaucoup de temps tout au long. Mais le fil de fil est souvent confondu avec le storyboard en raison de leur nature et de leur objectif similaires.

Qu'est-ce qu'un wireframe?
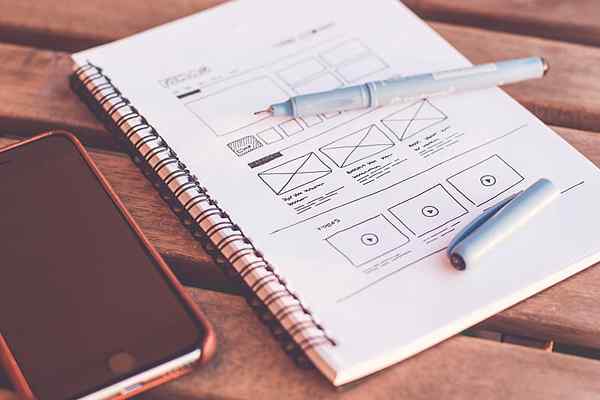
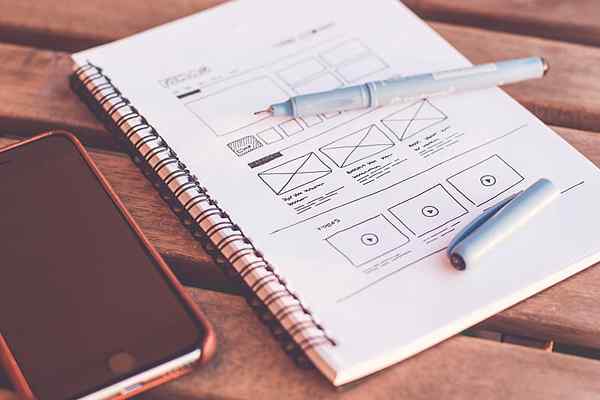
Wireframe est un schéma de page, un croquis de votre site Web avant que tout type de développement ou d'élément de conception ne s'y entreprend. Il s'agit essentiellement d'une représentation visuelle de la disposition de votre site Web sans les éléments fantaisistes tels que les couleurs, les polices, l'ombrage ou tout autre élément de conception qui rend votre site Web visuellement attrayant et interactif. Wireframe est en quelque sorte une liste de linge de ce qui se passe dans chaque page du point de vue des médias et du contenu. Vous avez essentiellement un croquis de votre page Web et des éléments importants décrits dans des formes, des boîtes, des lignes, des couleurs mais uniquement à l'échelle de gris pour le garder aussi simple que possible. Tout comme vous créez des plans pour un nouveau bâtiment ou un bureau d'ailleurs, les wireframes sont des plans pour votre site Web montrant comment chacune des pages interconnectez. Cela vous donne une idée de l'apparence du site Web lorsqu'il sera fait. Le wireframing est une partie importante du cycle de vie de la conception Web qui vous permet d'établir une hiérarchie d'informations sur le site Web ou la page Web.

Qu'est-ce qu'un storyboard?
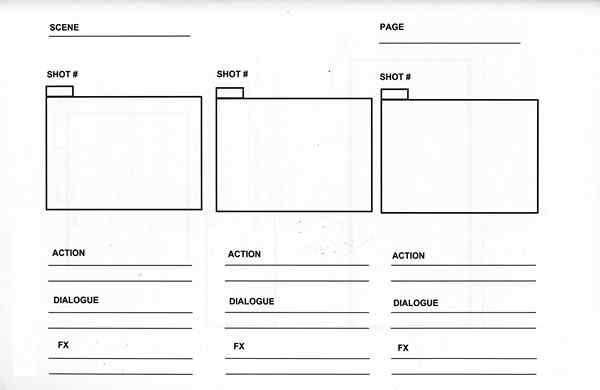
Semblable à Wireframes, un storyboard est également un plan pour un projet de conception Web ou un prototype de votre application, qui mappe tous les composants de votre site Web et comment ils interconnectent. Storyboard est en quelque sorte de fil de fil avancé créé sur un morceau de papier à l'aide d'un crayon ou à l'aide d'un programme graphique sur un ordinateur. Il s'agit d'un aperçu de haut niveau des résultats prévus d'un module tels, par exemple, comment commencer à organiser les informations, à déterminer le flux de la page Web, avant de commencer à vous soucier des éléments de conception du site Web tels que les couleurs, les polices , etc. Un storyboard est une collection d'images à basse fidélité qui peuvent être utilisées pour créer des écrans d'applications maquettes. Les storyboards sont des croquis simples et des descriptions de ce qui se passe où vous allez plus loin dans l'application et commencez à interagir avec les éléments. Le storyboard est un moyen de déterminer que tout se passe bien et dans la bonne direction.
Différence entre le wireframe et le storyboard
Signification
- Les wireframes et les storyboards sont deux des livrables UX les plus fréquemment produits, qui sont souvent confondus les uns avec les autres. Un wireframe est une représentation picturale de base de votre site Web ou de votre application qui montre comment chacune des pages interconnecte. Cela ressemble plus à une liste de blanchisserie de ce qui se passe dans chaque page du point de vue des médias et du contenu. Un storyboard est très similaire à un wireframe, sauf qu'il est avancé le fil de fil créé lors du processus de recherche initial sur les tableaux blancs. Les deux sont tout aussi importants et jouent leurs rôles respectifs dans le cycle de vie du développement Web global.
Structure
- Un wireframe est une représentation linéaire d'un site Web ou d'une structure de page Web, en quelque sorte un écran maquette de ce à quoi ressemblera la chose réelle. Il faut une approche plus linéaire pour planifier l'ensemble de la disposition du site Web, comme une représentation squelettique ou un cadre de ce qui se passe dans chaque page. Un storyboard est assez similaire aux wireframes dans lesquels ils cartographient tous les deux tous les composants du site Web. Cependant, un storyboard est une représentation plus détaillée, un plan de haut niveau comprenant des descriptions de ce qui se passe lorsque l'utilisateur va plus loin à l'intérieur de l'application. Les storyboards sont plus dynamiques en termes de regroupement et de commande.
But
- La raison la plus importante pour laquelle vous devriez toujours être le wireframe est que le wireframing vous permet de déterminer les objectifs clairs et d'établir une hiérarchie d'informations sur le site Web ou la page Web. Cela signifie qu'il vous permet de tracer où se trouvent les éléments importants du site Web, comme un appel à l'action, comme un formulaire d'inscription, une page de rétroaction ou toute information importante. Cela simplifie également la communication entre vous et votre client. Un storyboard sert essentiellement au même but mais d'une manière plus détaillée. Il agit comme un catalyseur pour une discussion plus approfondie avec votre client (ou vos clients).
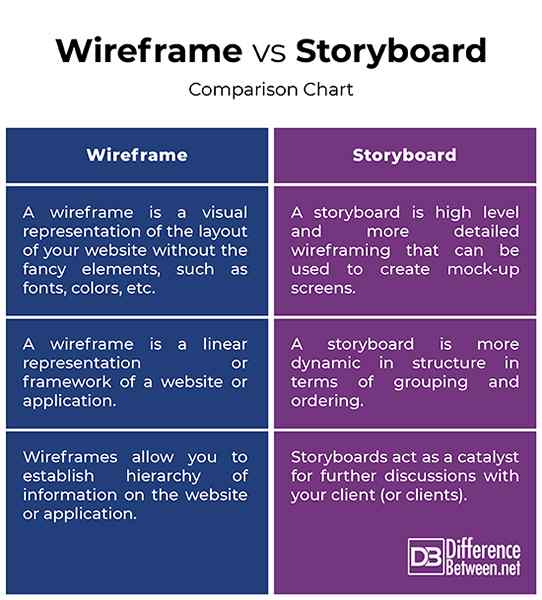
Wireframe vs. Storyboard: tableau de comparaison

Résumé
Les wireframes et les storyboards sont à peu près les mêmes où ils suivent essentiellement le même schéma de navigation et la même mise en page sans les éléments visuels, réduisant ainsi le fardeau cognitif des concepteurs Web et des développeurs Web comme. Le wireframing et le storyboard sont des techniques proposées qui sont appliquées tôt comme condition préalable au processus de développement Web. Cependant, le storyboard peut être considéré comme un wireframing de haut niveau avec une représentation plus détaillée et des croquis ou des dispositions à partager avec le client pour s'assurer que tout le monde est sur la bonne voie et travaille vers un objectif commun. En outre, ils sont les livrables UX les plus importants et les plus fréquemment produits qui jouent un rôle crucial dans le cycle de vie global du développement Web.
- « Différence entre les mégadonnées et Hadoop
- Différence entre la distribution unimodale et bimodale »

